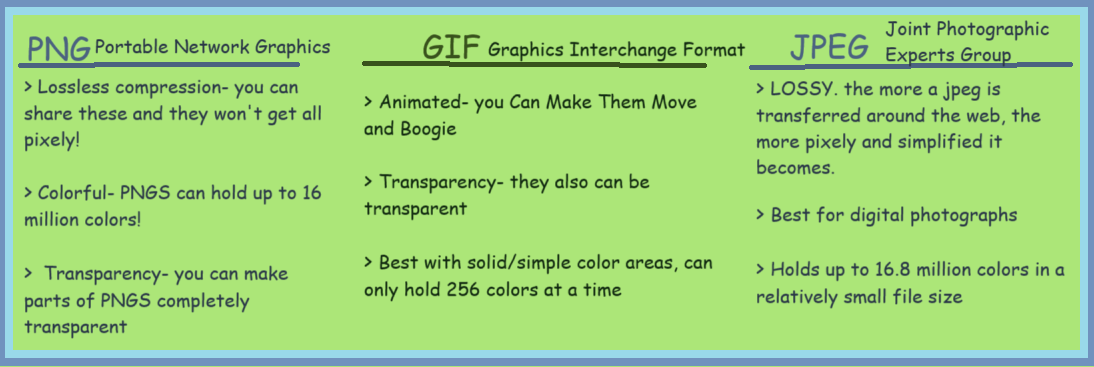
Let's get started with the basics- FILE TYPES!

PNGs are lossless, meaning their quality will stay nice and sharp no matter how many times the image is shared around, and they have an alpha channel so you can make them transparent or semi-transparent parts of the image. When making still images, I usually stick to PNGs.
JPEG is the other primary still image file type and is currently the most common one. It's best for realistic images and digital photography because it can contain a lot of color and data in a relitivly small file size, but unlike PNG it is lossy (will decrease in quality when transfered or copied between servers) and cannot be transparent.(Note- JPG and JPEG are the same thing)
Finally, GIFS can be used for still images as well, but their primary use is for short animations. They also contain an alpha channel, so they can be transparent, but they can only hold 256 colors at a time. If you convert a detailed JPEG or PNG into a GIF, some of its more nuanced colors will probably be lost, since JPEGS and PNGS can hold up to 16 million colors!

|

|

|
| if you have this, | use This! |
|---|---|
 | JPEG |
 | GIF |
 | PNG |
Digital painting | JPEG |
Digital cartoon, clipart, or pretty much anything | PNG |
MS PAINT
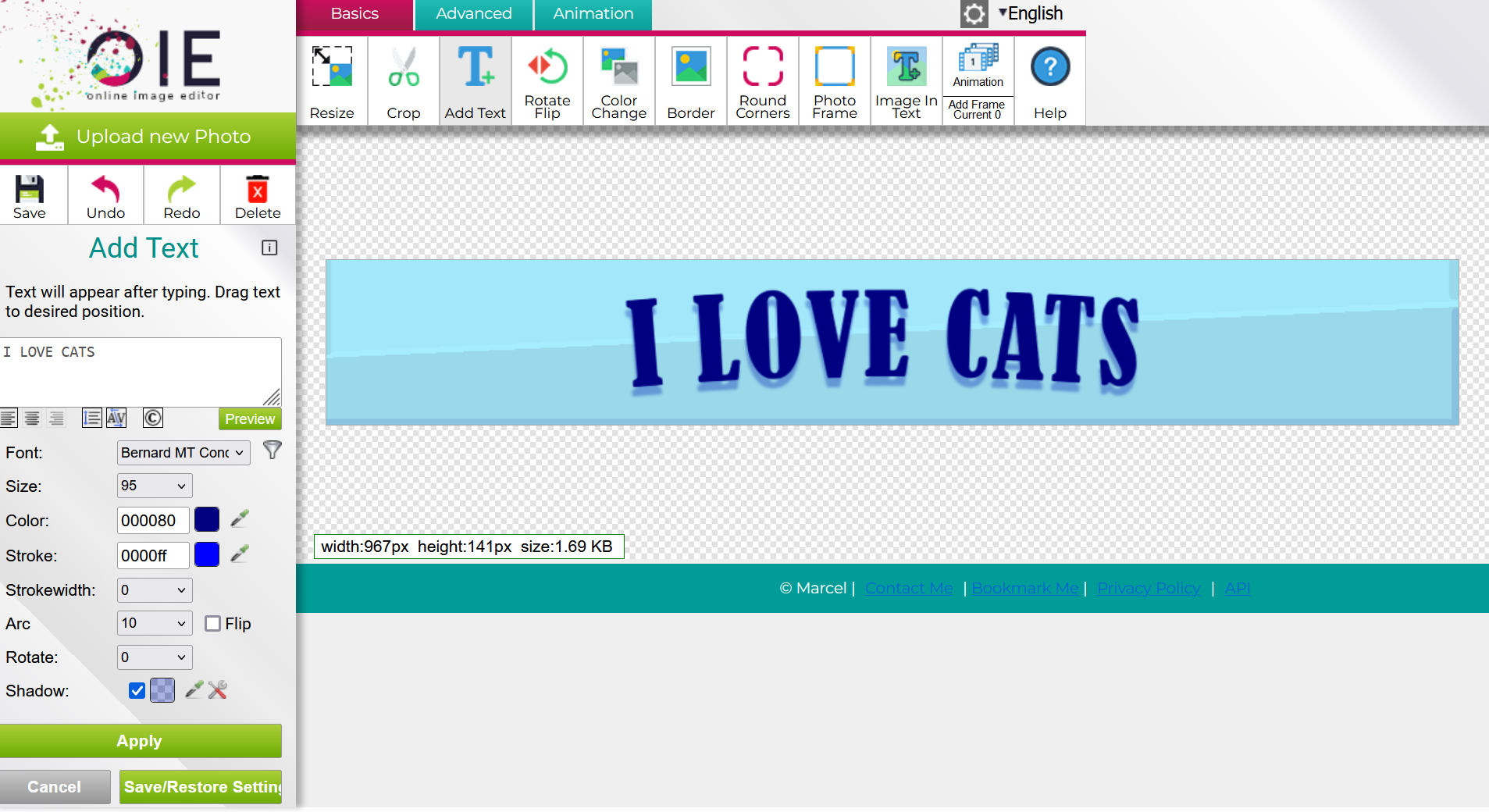
I've used MS Paint to make banners, blinkies, buttons, and pixel art, usually in combination with some other tools I'll be talking about here.
When I make a graphic for my website using MS Paint, I start with a pretty small canvas size. For banners, I do 950x150-ish pixels, buttons anywhere from 200-70x200-70 pixels, and blinkies are typically 150 x 20 pixels.
When you use MS Paint, make sure you use the pencil tool rather than the brushes tool, because otherwise the bucket tool will not work correctly.

To do this completely in MS Paint, you'd have to open a new paint file, import an image of a cat, erase the background manually, resize it to fit on the banner, and copy it over. You can add the text too, but due to the small canvas size, it's not going to be very high quality (see the banner on this page, done entirely in ms paint). There's an better way!!
I'll save this image as a PNG file, and move onto our next tool!
ONLINE IMAGE EDITOR